Comments/Ratings for a Single Item
 H. G. Muller wrote on Wed, Oct 28, 2015 11:21 PM UTC:
H. G. Muller wrote on Wed, Oct 28, 2015 11:21 PM UTC:Some progress: the page with the applet now contains a text entry, where
the user can type a Betza move-definition string, which can then be
assigned to a 'custom piece' by pressing a button. (The Crossed-Swords
symbol, of which you have one in the holdings, which can be dragged to the
board.) After that the piece (once placed on the board) will move according
to that definition.
What happens when you type a syntactically incorrect Betza string is not
defined; the Betza compiler doesn't produce error messages yet. But it is
able to understand quite complicated XBetza strings: it implements the
'a' ('again') modifier to do multi-leg moves, and one of the pieces
supplied in the holdings is the Chu-Shogi Lion, which uses that. There is
no restriction on the number of legs in the compiler. You can for instance
define arbitrarily lame pieces by specifying them as a multi-leg King move
over all squares where the move is blockable. Hook movers (e.g. masR) also
work.
There still is a restriction in the move-entry process, however: you can
only have one locust capture in the move. After clicking the piece the
possibly locust victims will be highlighted in cyan, and clicking on a cyan
square will then prompt you to click on the to-square (after highlighting
where this can be). H. G. Muller wrote on Fri, Oct 30, 2015 10:45 AM UTC:
H. G. Muller wrote on Fri, Oct 30, 2015 10:45 AM UTC:
I added game navigation to the applet: all moves performed on the board are recorder to form a game, and the usual set of recorder buttons is added to navigate through that game, including an auto-step button. For defining a Betza move you no longer have to press a button: terminating the entry of the string with
Most XBetza constructions seem to work now. You are especially encouraged to try:
gQ (Grasshopper)
mafF (XQ Elephant: lame leaper that can be blocked at the F squares)
mafsW (XQ Horse: uses forward-sideway on second step to rotate W to F)
RmasR (Hook mover: R or two perpendicular Rook legs)
FyafsF (Griffon: F or F followed by R, after range toggle (y) and rotation of F to W)
mRpafscR (Deflecting Cannon: turns 45-degree corner at platform)
mRgabyabsR (bifurcator: collides by stepping one back from platform)
K3pafKcafK (Werewolf: has distance-2 leap or locust capture in addition to range-3 Queen)
 H. G. Muller wrote on Tue, Nov 3, 2015 12:08 PM UTC:
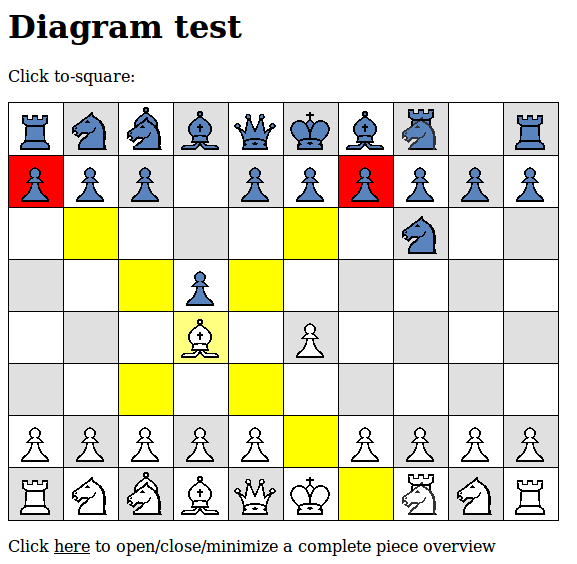
H. G. Muller wrote on Tue, Nov 3, 2015 12:08 PM UTC:Now that the JavaScript applet works satisfactory, one of the applications could be to use it for 'interactive diagrams'. I posted an example of this here. Superficially it looks like a normal position diagram, but then you can click on it and start to manipulate the pieces, getting their moves highlighted etc.
Would it be possible to provide this on the chessvariants.orgs website?
I would really love to have the diagram that is now in my Macadamia Shogi article here to be such an interactive one. A picture already is worth a thousand words, but an interactive picture...
This does not seem that difficult to realize. The applet consists of 3 files: a .css style file and a .js javascript file, both of which would be the same for every diagram, and could be shared by all diagrams on the website. The third is the .html page describing the variant. Compared to a static picture, which would occur in there through an html 'img' tag, it appears as an (empty) 'table' element with a standard 'id', which will be filled by the JavaScript.
To make that work, the .html page also has to contain some JavaScript code in a 'script' tag in the page header, which defines the parameters of the game, by assigning those to JavaScript array variables that the shared script will use to generate the diagram. In the most basic form this is just defining the board dimensions, 'ids', 'names' and 'moves' for all the pieces, and their board location in the start position. A few lines like
files = 10; ranks = 8; ids[7] = 'J'; names[7] = 'Janus'; moves[7] = 'BN'; imag[7] = "Janus.png"; board[0][2] = 7; board[0][7] = 7;would do it. (Only the location of the white pieces has to be given; by default the white setup will be mirrored to get the black one.) Then the image of the position will appear on page load by JavaScript magic, and the user can start to fool around with the pieces.
Some other variables, for which the default usually would be satisfactory, but which the occasional game would have to change, are 'pointSym' (set to 1 to rotate the white setup to get the black one instead of mirroring it), 'promoZone' (its depth, if more than just last rank), 'maxPromote' (if more pieces than just Pawns can promote), 'promoChoice' (if not "NBRQ"). Although it is perhaps already overextends the purpose of an interactive diagram to faithfully implement promotions.
Although posters of game descriptions can currently use HTML tags in their text, (which will go into the 'body' of the page), allowing them also to do that in the 'header', or in between 'script' tags in the header, might provide a security risk for viewers of such pages. But it should be possible to limit what can be posted there in the server PHP script that creates the html page from the submission form. E.g. the form could contain an extra field where people would have to write lines of the form
J:Janus:BN:Janus.png:c1,h1which would specify the pieces, and having a few dedicated input fields for board dimensions, symmetry type, promotion zone depth... From this the JavaScript could be easily generated.
Of course there still is the issue of the actual piece graphics; the script addresses this by a variable 'graphDir', which by default could point to, say, the Alfaerie directory on this website. But which the poster could redefine to the location to where he uploaded his own piece images.
An alternative would be to let the user write the game definition in a few lines of the format above inside the 'table id="board"' tag. The shared JavaScript, which would be included in the header by default, could then look for a html element with this name, snatch the game definition from it, parse the lines to set its array variables, and then replace the definition by the table that makes the diagram. Actually I like that... The PHP submission script would not have to be altered at all; only the standard header that is prefixed to the submitted pages would have to be changed to include a {script type="text/javascript" src="diagram.js"}{/script} tag pair.
The editors of this site are invited to give their opinion on this.
 H. G. Muller wrote on Tue, Nov 3, 2015 07:09 PM UTC:
H. G. Muller wrote on Tue, Nov 3, 2015 07:09 PM UTC:
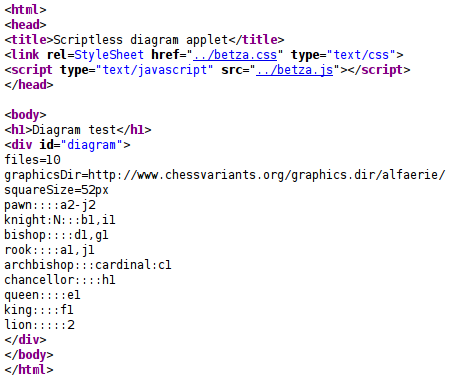
As an example: It now produces the image above, from nothing more than the input listed below embedded in body of the html,
{div id="diagram"}
files=10
P:Pawn:fmWfceFifmnD:Pawn.png:a2,b2,c2,d2,e2,f2,g2,h2,i2,j2
N:Knight:N:Knight.png:b1,i1
B:Bishop:B:Bishop.png:d1,g1
R:Rook:R:Rook.png:a1,j1
A:Archbishop:BN:Archbishop.png:c1
C:Chancellor:RN:Chancellor.png:h1
Q:Queen:Q:Queen.png:e1
K:King:KisO2:King.png:f1
{/div}
(The braces of course have to be angular brackets, which cannot be displayed on this forum.) So you just have to list all the pieces, one per line in the format
pieceID : name : Betza move description : image : squares it starts on
plus a number of parameters (the choice is from files (8), ranks (8), holdingsType (0), promoZone (1), maxPromote (1), promoChoice (empty), graphicsDir (?), symmetry (mirror) and light/darkShade for the board checkering) of which you want to overrule the default (given between the parentheses). In this case that was only the number of board files. An empty string for the promoChoice means all promotions except to Pawn will be allowed. The graphicsDir should get a suitable default where many pieces are available.
If you want to see it in action, click here, as for now this only works on my own website.
 H. G. Muller wrote on Wed, Nov 4, 2015 10:13 AM UTC:
H. G. Muller wrote on Wed, Nov 4, 2015 10:13 AM UTC:
Live version at hgm.nubati.net/variants/diagram/alfaerie.html.
I simplified the necessary input even further, by allowing the specs for the piece ID, and the piece image to be empty. The first character of the name will then be taken as ID, while the name of the piece is used (in a case-sensitive way) to derive the image name from (as these often are the same). The user can define a white/blackPrefix (w/b) and a graphicsType (gif) that will be attached to the piece name to create a filename when none was given. So you would only have to specify the image base name when it does not correspond to the name you want to use for the piece.
It can even supply moves for the most common pieces, (such as orthodox and Capablanca pieces), when you leave the Betza specifiction empty. The page source of the webpage that you see in the screenshot above looks like:

That is really all. Only the Knight needed an explicit ID (to prevent the 'K' being chosen), and the Archbishop an explicit image name (because in Alfaerie the image is called 'w/bcardinal.gif'). I changed the order of the fields, so that the name goes now in front (followed by ID, move and image). The default graphicsType is now 'gif', the default prefixes 'w' and 'b', which is good for Alfaerie. A new override squareSize is needed with Alfaerie because it uses 50x50 bitmaps. The lengthy graphicsDir was required to reach the Alfaerie set on chessvariant.com from my own website; normally it would be a local directory, and Alfaerie could even be made default,so that the parameter could be omitted.
 Ben Reiniger wrote on Thu, Nov 5, 2015 04:13 PM UTC:
Ben Reiniger wrote on Thu, Nov 5, 2015 04:13 PM UTC:This looks really good. I'd be fine including the script in the header, and I like the idea for user-side simple coding.
 H. G. Muller wrote on Thu, Nov 5, 2015 07:33 PM UTC:
H. G. Muller wrote on Thu, Nov 5, 2015 07:33 PM UTC:I now even made a design-help page, which has input fields for all the parameters (clearly labeled with their function, and pre-filled with the default values), and buttons to add those to the diagram description. Itcontains a diagram, and performs the conversion Description -> Actual Diagram each time you change the description (e.g. by adding an extra piece). When you are finally done it prints the HTML code with the diagram description in a text memo, so that the user can copy-paste it into his own page, at the point where he wants the diagram to appear.
There is still one issue, though, and that is the filenames of the piece images. The design page that is running on my website taps into the piece images I have on-line there (hgm.nubati.net/rules/sym/). This is a directory that does not contain an index.html file, so when you browse there, it prints a listing of all the (.png) files there. The Design Page uses this to compile a list of the available image files, to present it to the user when the latter clicks a 'Pick' button. The user can then click one of the names to transfer it to the 'Image filename' field. (And the piece name and ID are derived from the filename, if not specified, so that he only has to supply the Betza move in that case. And even that is not needed for orthodox pieces.)
If this page were to be hosted on chessvariants.org, this would currently not work: if, for example, the 'graphics.dir/alfaerie' directory would be specified as the piece-image directory, the directory listing of that page would be eclipsed by the index.html that is in it. That means the 'Pick' button would not show anything, so that people would have to figure out for themselves what the names are of the alfaerie files they want to use.
Perhaps a server-side script could be used to provide a list of filenames of these directories, so that the JavaScript running in the client could request it from the server, and present the list (possibly fetching the images to display them with it) to the user, so he can pick the image.
But of course these are just minor issues in the user-friendliness of the designing process. For users that upload their own images, they would have to refer to those from their html submission anyway, and they would know how they named them.
 H. G. Muller wrote on Fri, Nov 6, 2015 02:54 PM UTC:
H. G. Muller wrote on Fri, Nov 6, 2015 02:54 PM UTC:Actually it seems already to work without any changes in the HTML header, when the user would page the links to the JavaScript in the body of the HTML he submits. I just tried that out with links to the files, using those that are on my website.
See http://www.chessvariants.org/index/msdisplay.php?itemid=MSinteractivedia.
It does not work here in the comments section; the submission software apparently deletes the script tags from the message. (Probably a very wise thing to do...)
 H. G. Muller wrote on Sat, Nov 7, 2015 11:07 AM UTC:
H. G. Muller wrote on Sat, Nov 7, 2015 11:07 AM UTC:To see what exactly I had in mind for the usage of these interactive diagrams, have a look at my Chu Shogi description here ( http://www.chessvariants.org/index/msdisplay.php?itemid=MSchushogi ). Superficially it is as before, but the image of the initial position, which used to be a single static PNG file, has now been replaced by a similarly looking interactive diagram. The entry points in the JavaScript that goes with the diagram also can be accessed directly from the HTML page; I used this to make the lines in the text legend that is printed to the right of the image show the moves of the corresponding piece on an empty board in the diagram when they are clicked.
 H. G. Muller wrote on Mon, Nov 9, 2015 10:04 AM UTC:
H. G. Muller wrote on Mon, Nov 9, 2015 10:04 AM UTC:In equiping my variants with the interactive diagram I noticed the following pattern is very common: I want the diagram to 'float' to the left (so that the text nicely wraps around it), and to the right of the diagram (i.e. the start of the text in the 'Setup' section) I have a list summarizing the piece types and their starting squares.
Now I typically want that list to be clickable, so that clicking on a line in that list would display its moves on an empty board ('footprint') in the diagram. This can be done by including an onclick="ShowMoves(N)" parameter in the list-item (li) tags, where N is the number of the piece type. ShowMoves() is an entry point in the JavaScript associated with the diagram.
If we want the diagram to be usable in submissions that do not have the HTML checkbox ticked, e.g. by replacing the first occurrence of '[diagram]' / '[/diagram]' pairs (or perhaps upto the next empty line) by the HTML code for the diagram (i.e. link to the .js file plus the text after '[diagram]' in a {div id="diagram"} tag pair) in the submission script, it would be nice if this functionality was still available without HTML too.
I therefore wanted to propose to let the submission pre-processor also scan for tags of the form [p N] at the beginning of lines in non-HTML submissions, where N = 1, 2, 3, ..., to create a list-item tag pair (and surrounding {ul}/{/ul}) with the corresponding ShowMoves() event around the remaining part of the line.
11 comments displayed
Permalink to the exact comments currently displayed.
In an attempt to get a bit more fluent in JavaScript, I started an interesting exercise. The aim is to build a JavaScript-powered web page that contains a Chess game, and which can be quite easily adapted to arbitrary variants. To achieve this is should only require some minimal information on the variant, like the board size, number of piece types, for each piece type the ID to be used in notation, the name of an image file to represent it, how the piece moves (as a Betza string), and how many you have in hand (for placement variants). And of course the initial setup of the board.
From this it should then be able to allow the user to move pieces around with the mouse, highlight possible moves, check the entered move for legality, generate notation. And perhaps play a not all too poor move by itself, with the aid of a simple AI.
I uploaded a very preliminary test case to my website. You should be able to move pieces around on the board with the mouse (no legality checking yet, but it does indicate which moves are legal). It should accept both click-click moves and drag-drop moves. I added some Cannons in the hand; these can also be dragged onto the board, and subsequently moved around there.
The only variant-dependent code in the page is shown below:
var files = 8; var ranks = 8; var light = "#FFFFFF"; var dark = "#E0E0E0"; function Shade(x, y) { // board checkering return ((x&1) == (y&1)); } function Setup() { nType = 6; // define piece IDs and images ids[1] = "P"; imag[1] = "Pawn.png"; ids[2] = "N"; imag[2] = "Knight.png"; ids[3] = "B"; imag[3] = "Bishop.png"; ids[4] = "R"; imag[4] = "Rook.png"; ids[5] = "Q"; imag[5] = "Queen.png"; ids[6] = "K"; imag[6] = "King.png"; // define moves in Betza notation moves[1] = "fmWfceFifnmD"; moves[2] = "N"; moves[3] = "B"; moves[4] = "R"; moves[5] = "Q"; moves[6] = "K"; // define initial setup for white p = 0; // piece rank board[p][0] = 4; board[p][1] = 2; board[p][2] = 3; board[p][3] = 5; board[p][4] = 6; board[p][5] = 3; board[p][6] = 2; board[p][7] = 4; p = 1; // pawn rank for(i=0; i LT files; i++) board[p][i] = 1; // pieces in hand hand[1] = 0; hand[2] = 0; hand[3] = 0; hand[4] = 0; hand[5] = 0; hand[6] = 0; // mirror it to get black setup pointSym = 0;