Comments/Ratings for a Single Item
 H. G. Muller wrote on Sun, Oct 1, 2017 08:15 PM UTC:
H. G. Muller wrote on Sun, Oct 1, 2017 08:15 PM UTC:Well, I don't know about others, but if I would rate last-week's style as 8-out-of-10, the way it looks now doesn't even qualify as 5-out-of-10.
- Text font: too large, low information density, needs lots of scrolling
- Text font: too light, looks vague
- Headers: awful typeface. Only one notch above using Hebrew.
 Greg Strong wrote on Sun, Oct 1, 2017 09:25 PM UTC:
Greg Strong wrote on Sun, Oct 1, 2017 09:25 PM UTC:I don't understand. The text size hasn't changed at all for me. The font might be different, I'm not sure, I'm seeing no obvious changes. And the text doesn't look any lighter either...
I am using Google fonts, because this allows me to use the same fonts on all devices, no matter what fonts they may have installed. I am currently trying out Radley as a body text instead of EB Garamond. It is darker than Garamond, which makes it more legible, but it is still not as dark as Volkhov, which is a bit too much on a desktop. It appears to be a transitional font, which means it combines elements of old style with the thick/thin line contrasts of modern. Its character designs resemble Volkhov, and it differs from it mainly by being lighter.
I'm currently trying out Libre Baskerville with a font-size of 1vw. A font-size of 1.25 vw made Garamond about the same size as I had it with 20px, but using the vw unit would keep it at about the same size if I changed the screen resolution. Since Libre Baskerville has bigger characters, I dropped it to 1vw. Using vw units should keep the text from appearing larger on laptops than it does on larger monitors.
Using the vw unit made the text miniscule on my phone. So that's not a viable option.
Presently, it uses 20px EB Garamond for the widest screens, 18px Radly for narrower screens like you would find on a laptop, and 16px Volkhov on mobile devices.
I'm checking things out on the laptop right now, and EB Garamond looks better than Radley on the laptop.
I have replaced Radley with Lusitana. Like Radley, its color is lighter than Volkhov and darker than EB Garamond. Unlike Radley, it looks more like Volkhov and Garamond. I find that on the bright screen of my desktop monitor, EB Garamond is more comfortable, but on the darker screen of my laptop, Lusitana is more comfortable. So, it now uses 20px EB Garamond on the widest screens, 18px Lusitana on laptop wide screens, and 16px Volkhov on mobile devices. If you're on a desktop with a wide enough monitor, you can see each of these by narrowing your browser window.
That's how things will remain for the rest of the night. As a reminder, this only affects global.css so far. So you have to go to a different page than the comments page to see what it looks like. Firefox has an extension for reloading a page with an empty cache, but Chrome does not. For Chrome, you may need to go to settings and empty your cache before you can see the changes.
 H. G. Muller wrote on Mon, Oct 2, 2017 08:37 AM UTC:
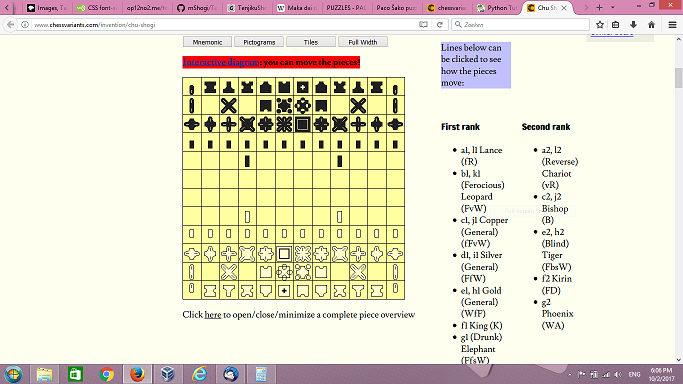
H. G. Muller wrote on Mon, Oct 2, 2017 08:37 AM UTC:The only difference I see is that the weight of the text font now seems a bit better. The font for the headers is still awful. And the text font is still way too big. It completely wrecks pages with floating images on my 1366px-wide screen, e.g. the Chu Shogi article.
> As I understand the meaning of vw, this would make the size of the cells dependent on the size of the window of the client, while the piece images have a fixed size.
No, piece images shrink when the width narrows. In the CSS, all images have max-width set to 100% and height set to auto.
Well, that is very bad. These are raster images, not vecor images, and thus lose a lot of quality on resizing. Especially if they are not anti-aliased, such as Alfaerie. I don't provide separate xboard50 and xboard33 piece sets for no reason, even though the XBoard piecesare anti-aliased. I want the author to decide how much resolution a piece image needs, and the browser not too mess with it. Have you seen what happens in your Chess-and-a-half test diagram with vw units when you resize the window? The board cells get of unequal width, and unregularly jump as you increase the window width.
But this has become a moot point, as the non-compliant behavior seems to be caused by too small a font size, and is cured by specifying a very large font size in the <td> cells, which do not contain any text anyway.
The only difference I see is that the weight of the text font now seems a bit better.
That's the primary change I made. Also, the font is a little bit smaller, but since Lusitana displays larger than EB Garamond, it appears to be the same size.
The font for the headers is still awful.
That's just your opinion. I take it with a grain of salt, since I know we don't always agree on matters of aesthetics. If you don't like it, you could propose something that works better.
And the text font is still way too big.
It is bigger by design. I don't have the design goal of cramming as much text as I can on the screen. I have the design goal of creating a comfortable reading experience and enhancing legibility. I have taken advice from the page TYPOGRAPHY IN TEN MINUTES. My line length is still longer than what that page recommends, and I don't take seriously the idea to buy a professional font (which seems a bit too self-promotional), but I'm otherwise following the advice from this page.
It completely wrecks pages with floating images on my 1366px-wide screen, e.g. the Chu Shogi article.
I took a look at this page on my 14.1 inch laptop with a 1280px-wide screen, and I saw nothing at all that was wrecked. I haven't the slightest clue what you think is wrecked on this page.
 H. G. Muller wrote on Mon, Oct 2, 2017 03:38 PM UTC:
H. G. Muller wrote on Mon, Oct 2, 2017 03:38 PM UTC:I took a look at this page on my 14.1 inch laptop with a 1280px-wide screen, and I saw nothing at all that was wrecked. I haven't the slightest clue what you think is wrecked on this page.
That is probably because at 1280 px you don't have a left side bar, eating away the available space, right?
That's just your opinion. I take it with a grain of salt, since I know we don't always agree on matters of aesthetics. If you don't like it, you could propose something that works better.
If you think this is just a matter of taste, and that your taste is as good as any other, and thus should prevail, it should at least set you thinking why newspapers are not using fonts for their head lines. Using different typeface in one document is bad parctice to begin with.Just use the same typeface as the main text. Preferably Times New Roman or Arial (or a look-alike).
It is bigger by design. I don't have the design goal of cramming as much text as I can on the screen. I have the design goal of creating a comfortable reading experience and enhancing legibility. I have taken advice from the page TYPOGRAPHY IN TEN MINUTES. My line length is still longer than what that page recommends, and I don't take seriously the idea to buy a professional font (which seems a bit too self-promotional), but I'm otherwise following the advice from this page.
OK, so the side is wrecked by design, that is a big consolation. Note that far more than half what you read on the internet is utter bollocks.If someone claims that following his 10-min advice makes you "better than 70% of all professional designers" that should ring a lot of alarm bells.Man, does that document look UGLY.
 Greg Strong wrote on Mon, Oct 2, 2017 03:55 PM UTC:
Greg Strong wrote on Mon, Oct 2, 2017 03:55 PM UTC:Check your zoom setting in your browser. In Firefox, Ctrl+0 will reset it. I've cleared my cache and am now seeing the new fonts, but they don't appear particularly large to me. And I'm not seeing anything wrong with the chu shogi page no matter how I size my window. Maybe post a screen-shot?
 H. G. Muller wrote on Mon, Oct 2, 2017 04:23 PM UTC:
H. G. Muller wrote on Mon, Oct 2, 2017 04:23 PM UTC:I always take care to keep the zoom at 100%; the diagrams look very ugly if you zoom, because it actually zooms the piece images. Fortunately in FireFox the address bar now shows the zoom factor, and you just have to click it to switch back to 100% if it inadvertantly gets changed.
This is the screenshot (reduced to 50%, in two tiles):


That is probably because at 1280 px you don't have a left side bar, eating away the available space, right?
Although I didn't have one the first time, I opened up the Chu Shogi page on my laptop again and added a left sidebar. It made no difference. My laptop screen is even smaller than yours, and even with a left sidebar, I'm not experiencing any problem like you're describing.
If you think this is just a matter of taste, and that your taste is as good as any other, and thus should prevail, it should at least set you thinking why newspapers are not using fonts for their head lines. Using different typeface in one document is bad parctice to begin with.
I'm pretty sure they are using fonts for their headlines. The alternative would be to handwrite their headlines, and that wouldn't look as consistent. My local paper has serif headlines, sans serif headings within articles, and serif body text for articles. It is common practice to use both a serif font and a sans serif font on the same page, using one for body and one for headings.
The heading font is now Catamaran with a weight of 800.
I replaced EB Garamond with Tinos. It feels comfortable to read, but I'll try out more typefaces later.
I have copied the same font settings to globalindex.css.
OK, so the side is wrecked by design, that is a big consolation.
Do you understand how illogical it is conclude that? If anything is wrecked, which I have yet to see adequate evidence of, it is just a side effect of the design.
Note that far more than half what you read on the internet is utter bollocks.
I don't know if that is true. It could be utter bollocks. Needless to say, I don't trust everything I read on the internet. For example, I don't consider you an expert on typography or design, and I don't consider anything you say on these subjects authoritative.
If someone claims that following his 10-min advice makes you "better than 70% of all professional designers" that should ring a lot of alarm bells.Man, does that document look UGLY.
It actually looks great, the author is a professional typographer, and he designed the fonts used on that page. So, he's not just some random guy on the internet with uninformed opinions on typography. As far as typography and design go, he carries more credibility with me.
 H. G. Muller wrote on Mon, Oct 2, 2017 07:16 PM UTC:
H. G. Muller wrote on Mon, Oct 2, 2017 07:16 PM UTC:I'm pretty sure they are using fonts for their headlines. The alternative would be to handwrite their headlines, and that wouldn't look as consistent. My local paper has serif headlines, sans serif headings within articles, and serif body text for articles. It is common practice to use both a serif font and a sans serif font on the same page, using one for body and one for headings.
Serif / sans-serif is OK, but what you had was a weirdo font that would leave you cross-eyed if you would have to read an entire page of it. What you have now is at least a neutral typeface without any unnecessary curves and corners, and is much, much better IMO.
Largest fault in the page that is apparent is that the overall title (the variant name) is not centered on the text, but on text + the floating contents table on the right. Which looks very asymmetrical. I think it would be better to have that floating contens table also float right of the header.
As to the size of the font: how is it possible that you don't experience this at least as bad as I do, with left ASIDE and an even smaller screen? Are the font-sizes somehow screen-size dependent? The diagram width should be fixed, in pixels. If the left ASIDE is also equally wide, it means you must have fewer pixels for the text to the right of the diagram. How much text does fit on the first line for you? For me that is:
Chu Shogi ('Middle Shogi') has been the dominant form of Chess in Japan for many centuries, until the
Or is your screen so narrow that it doesn't display anything right of the diagram at all, and gives the piece list entirely below it? This would also be fatal for the design of the page, btw: it is essental that the piece list is in view together with the diagram, because clicking on the piece name would show its moves in the diagram, and if that diagram is off-screen it completely defeats the purpose.
I added the code class="legend" to the table that contains the list of pieces in the Chu Shogi diagram, and then I used this class in global.css to reduce font-size and line-height to their initial value, to move the list-items to the left, to reduce margins and padding, and to made each TD use less space by positioning its content at the top. The result is that the whole list of pieces fits beside the diagram, and using a larger font for the article text will not affect this. You can use the same class for any other table of the same sort.
Serif / sans-serif is OK, but what you had was a weirdo font that would leave you cross-eyed if you would have to read an entire page of it.
Since it wasn't a body font, that's not really an issue. I thought it looked good for some pages, but the medieval style didn't feel right for every game, and it didn't feel right for headings below the game description, such as Credits or Comments.
What you have now is at least a neutral typeface without any unnecessary curves and corners, and is much, much better IMO.
I agree. I really like Catamaran. It is much more neutral, similar to Helvetica or Arial, which makes it more suitable for a wider variety of games and headings. I also like that it more distinctive than Helvetica or Arial, and it seems appropriate that this font, like Chaturanga, is of Indian origin.
To give some typographic options for those who care about it, I have preceded the Google body fonts (Tinos, Lusitana, and Volkhov) with
"TeX Gyre Schola", "Tex Gyre Bonum", "Tex Gyre Termes", "Tex Gyre Pagella",
These are free, high quality replacements for Century Schoolbook, ITC Bookman, Times, and Palatino. All are part of the TeX Gyre project. If you like one of these, you can install it on your computer, and this site will display body text with it.
25 comments displayed
Permalink to the exact comments currently displayed.
I now have a combination of fonts I am happy with for the main body and headings. The body text will be either EB Garamond for wide screens or Volkhov for narrow screens. Both are good looking serif fonts that bear some resemblance to each other. For example, both let the capital M stretch its legs, and various other letters bear a close enough resemblance to each other. The main difference between them is in their color, which is a typography term referring to how dark or light a font is. To illustrate what this means, bold text is normally darker than regular text. Garamond is a thin, old style font. It has class and looks good when it has enough space. Volkhov appears too dark on a full-size monitor, but being darker makes it very legible on a small mobile screen. So it gets used there in place of Garamond.
The first and second level headings use Germania One. This is a dark Roman typeface that has a medieval look to it without actually being Blackletter or Fraktur. The medieval look seems suitable for Chess, and being a Roman typeface, it is more legible than Blackletter or Fraktur would be. This font is more eye-catching than a sans-serif, yet it has enough elements of a sans-serif to contrast well with the serif body text.
The third through sixth headings use Francois One. This is a dark gothic/grotesque sans-serif that matches Germania One in color. This match in color allows it to fit well with Germania One. But being a sans-serif helps it distinguish the lower headings from the top headings, and since the lower headings use smaller type, being sans-serif helps make it more legible at the smaller sizes it is used in.