Comments/Ratings for a Single Item
I'm checking things out on the laptop right now, and EB Garamond looks better than Radley on the laptop.
I have replaced Radley with Lusitana. Like Radley, its color is lighter than Volkhov and darker than EB Garamond. Unlike Radley, it looks more like Volkhov and Garamond. I find that on the bright screen of my desktop monitor, EB Garamond is more comfortable, but on the darker screen of my laptop, Lusitana is more comfortable. So, it now uses 20px EB Garamond on the widest screens, 18px Lusitana on laptop wide screens, and 16px Volkhov on mobile devices. If you're on a desktop with a wide enough monitor, you can see each of these by narrowing your browser window.
That's how things will remain for the rest of the night. As a reminder, this only affects global.css so far. So you have to go to a different page than the comments page to see what it looks like. Firefox has an extension for reloading a page with an empty cache, but Chrome does not. For Chrome, you may need to go to settings and empty your cache before you can see the changes.
 H. G. Muller wrote on Mon, Oct 2, 2017 08:37 AM UTC:
H. G. Muller wrote on Mon, Oct 2, 2017 08:37 AM UTC:The only difference I see is that the weight of the text font now seems a bit better. The font for the headers is still awful. And the text font is still way too big. It completely wrecks pages with floating images on my 1366px-wide screen, e.g. the Chu Shogi article.
> As I understand the meaning of vw, this would make the size of the cells dependent on the size of the window of the client, while the piece images have a fixed size.
No, piece images shrink when the width narrows. In the CSS, all images have max-width set to 100% and height set to auto.
Well, that is very bad. These are raster images, not vecor images, and thus lose a lot of quality on resizing. Especially if they are not anti-aliased, such as Alfaerie. I don't provide separate xboard50 and xboard33 piece sets for no reason, even though the XBoard piecesare anti-aliased. I want the author to decide how much resolution a piece image needs, and the browser not too mess with it. Have you seen what happens in your Chess-and-a-half test diagram with vw units when you resize the window? The board cells get of unequal width, and unregularly jump as you increase the window width.
But this has become a moot point, as the non-compliant behavior seems to be caused by too small a font size, and is cured by specifying a very large font size in the <td> cells, which do not contain any text anyway.
The only difference I see is that the weight of the text font now seems a bit better.
That's the primary change I made. Also, the font is a little bit smaller, but since Lusitana displays larger than EB Garamond, it appears to be the same size.
The font for the headers is still awful.
That's just your opinion. I take it with a grain of salt, since I know we don't always agree on matters of aesthetics. If you don't like it, you could propose something that works better.
And the text font is still way too big.
It is bigger by design. I don't have the design goal of cramming as much text as I can on the screen. I have the design goal of creating a comfortable reading experience and enhancing legibility. I have taken advice from the page TYPOGRAPHY IN TEN MINUTES. My line length is still longer than what that page recommends, and I don't take seriously the idea to buy a professional font (which seems a bit too self-promotional), but I'm otherwise following the advice from this page.
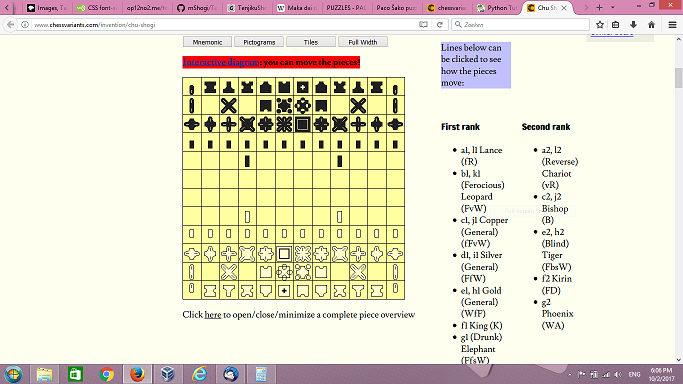
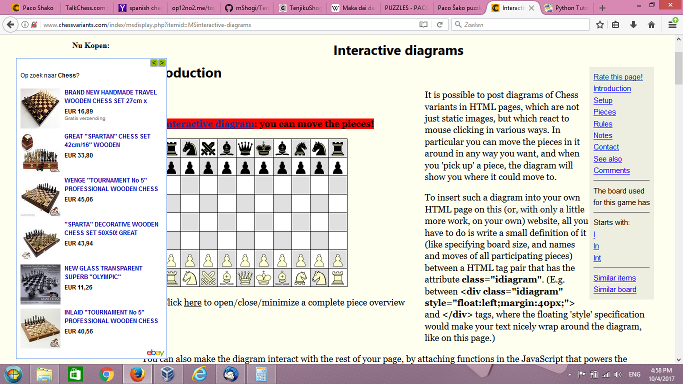
It completely wrecks pages with floating images on my 1366px-wide screen, e.g. the Chu Shogi article.
I took a look at this page on my 14.1 inch laptop with a 1280px-wide screen, and I saw nothing at all that was wrecked. I haven't the slightest clue what you think is wrecked on this page.
 H. G. Muller wrote on Mon, Oct 2, 2017 03:38 PM UTC:
H. G. Muller wrote on Mon, Oct 2, 2017 03:38 PM UTC:I took a look at this page on my 14.1 inch laptop with a 1280px-wide screen, and I saw nothing at all that was wrecked. I haven't the slightest clue what you think is wrecked on this page.
That is probably because at 1280 px you don't have a left side bar, eating away the available space, right?
That's just your opinion. I take it with a grain of salt, since I know we don't always agree on matters of aesthetics. If you don't like it, you could propose something that works better.
If you think this is just a matter of taste, and that your taste is as good as any other, and thus should prevail, it should at least set you thinking why newspapers are not using fonts for their head lines. Using different typeface in one document is bad parctice to begin with.Just use the same typeface as the main text. Preferably Times New Roman or Arial (or a look-alike).
It is bigger by design. I don't have the design goal of cramming as much text as I can on the screen. I have the design goal of creating a comfortable reading experience and enhancing legibility. I have taken advice from the page TYPOGRAPHY IN TEN MINUTES. My line length is still longer than what that page recommends, and I don't take seriously the idea to buy a professional font (which seems a bit too self-promotional), but I'm otherwise following the advice from this page.
OK, so the side is wrecked by design, that is a big consolation. Note that far more than half what you read on the internet is utter bollocks.If someone claims that following his 10-min advice makes you "better than 70% of all professional designers" that should ring a lot of alarm bells.Man, does that document look UGLY.
 Greg Strong wrote on Mon, Oct 2, 2017 03:55 PM UTC:
Greg Strong wrote on Mon, Oct 2, 2017 03:55 PM UTC:Check your zoom setting in your browser. In Firefox, Ctrl+0 will reset it. I've cleared my cache and am now seeing the new fonts, but they don't appear particularly large to me. And I'm not seeing anything wrong with the chu shogi page no matter how I size my window. Maybe post a screen-shot?
 H. G. Muller wrote on Mon, Oct 2, 2017 04:23 PM UTC:
H. G. Muller wrote on Mon, Oct 2, 2017 04:23 PM UTC:I always take care to keep the zoom at 100%; the diagrams look very ugly if you zoom, because it actually zooms the piece images. Fortunately in FireFox the address bar now shows the zoom factor, and you just have to click it to switch back to 100% if it inadvertantly gets changed.
This is the screenshot (reduced to 50%, in two tiles):


That is probably because at 1280 px you don't have a left side bar, eating away the available space, right?
Although I didn't have one the first time, I opened up the Chu Shogi page on my laptop again and added a left sidebar. It made no difference. My laptop screen is even smaller than yours, and even with a left sidebar, I'm not experiencing any problem like you're describing.
If you think this is just a matter of taste, and that your taste is as good as any other, and thus should prevail, it should at least set you thinking why newspapers are not using fonts for their head lines. Using different typeface in one document is bad parctice to begin with.
I'm pretty sure they are using fonts for their headlines. The alternative would be to handwrite their headlines, and that wouldn't look as consistent. My local paper has serif headlines, sans serif headings within articles, and serif body text for articles. It is common practice to use both a serif font and a sans serif font on the same page, using one for body and one for headings.
The heading font is now Catamaran with a weight of 800.
I replaced EB Garamond with Tinos. It feels comfortable to read, but I'll try out more typefaces later.
I have copied the same font settings to globalindex.css.
OK, so the side is wrecked by design, that is a big consolation.
Do you understand how illogical it is conclude that? If anything is wrecked, which I have yet to see adequate evidence of, it is just a side effect of the design.
Note that far more than half what you read on the internet is utter bollocks.
I don't know if that is true. It could be utter bollocks. Needless to say, I don't trust everything I read on the internet. For example, I don't consider you an expert on typography or design, and I don't consider anything you say on these subjects authoritative.
If someone claims that following his 10-min advice makes you "better than 70% of all professional designers" that should ring a lot of alarm bells.Man, does that document look UGLY.
It actually looks great, the author is a professional typographer, and he designed the fonts used on that page. So, he's not just some random guy on the internet with uninformed opinions on typography. As far as typography and design go, he carries more credibility with me.
 H. G. Muller wrote on Mon, Oct 2, 2017 07:16 PM UTC:
H. G. Muller wrote on Mon, Oct 2, 2017 07:16 PM UTC:I'm pretty sure they are using fonts for their headlines. The alternative would be to handwrite their headlines, and that wouldn't look as consistent. My local paper has serif headlines, sans serif headings within articles, and serif body text for articles. It is common practice to use both a serif font and a sans serif font on the same page, using one for body and one for headings.
Serif / sans-serif is OK, but what you had was a weirdo font that would leave you cross-eyed if you would have to read an entire page of it. What you have now is at least a neutral typeface without any unnecessary curves and corners, and is much, much better IMO.
Largest fault in the page that is apparent is that the overall title (the variant name) is not centered on the text, but on text + the floating contents table on the right. Which looks very asymmetrical. I think it would be better to have that floating contens table also float right of the header.
As to the size of the font: how is it possible that you don't experience this at least as bad as I do, with left ASIDE and an even smaller screen? Are the font-sizes somehow screen-size dependent? The diagram width should be fixed, in pixels. If the left ASIDE is also equally wide, it means you must have fewer pixels for the text to the right of the diagram. How much text does fit on the first line for you? For me that is:
Chu Shogi ('Middle Shogi') has been the dominant form of Chess in Japan for many centuries, until the
Or is your screen so narrow that it doesn't display anything right of the diagram at all, and gives the piece list entirely below it? This would also be fatal for the design of the page, btw: it is essental that the piece list is in view together with the diagram, because clicking on the piece name would show its moves in the diagram, and if that diagram is off-screen it completely defeats the purpose.
I added the code class="legend" to the table that contains the list of pieces in the Chu Shogi diagram, and then I used this class in global.css to reduce font-size and line-height to their initial value, to move the list-items to the left, to reduce margins and padding, and to made each TD use less space by positioning its content at the top. The result is that the whole list of pieces fits beside the diagram, and using a larger font for the article text will not affect this. You can use the same class for any other table of the same sort.
Serif / sans-serif is OK, but what you had was a weirdo font that would leave you cross-eyed if you would have to read an entire page of it.
Since it wasn't a body font, that's not really an issue. I thought it looked good for some pages, but the medieval style didn't feel right for every game, and it didn't feel right for headings below the game description, such as Credits or Comments.
What you have now is at least a neutral typeface without any unnecessary curves and corners, and is much, much better IMO.
I agree. I really like Catamaran. It is much more neutral, similar to Helvetica or Arial, which makes it more suitable for a wider variety of games and headings. I also like that it more distinctive than Helvetica or Arial, and it seems appropriate that this font, like Chaturanga, is of Indian origin.
To give some typographic options for those who care about it, I have preceded the Google body fonts (Tinos, Lusitana, and Volkhov) with
"TeX Gyre Schola", "Tex Gyre Bonum", "Tex Gyre Termes", "Tex Gyre Pagella",
These are free, high quality replacements for Century Schoolbook, ITC Bookman, Times, and Palatino. All are part of the TeX Gyre project. If you like one of these, you can install it on your computer, and this site will display body text with it.
I found out last night that the browser on my Kindle Touch can use the fonts I have put on my Kindle for reading books. With that in mind, I began the list of fonts for widths of 1239 and below with Malabar, which is the main font I use to read books on my Kindle. This font is actually found on the Nook, a rival ereader from Barnes & Noble, but since I have both, I copied the Nook's fonts to my Kindle. I did not include Malabar in the list for larger screens, because it seems too dark and heavy for the big LCD screen.
I also broke the 1 to 1239 range into two ranges: 1 to 599 and 600 to 1239, so that I could use a larger font on my Kindle than is needed on my phone. I will eventually turn to checking out the typography on tablets.
I also added CSS to make the <Q></Q> tags use curly quotes. You can use these for quotations in prose that is meant to be read by people. Straight quotation marks should be reserved for computer code.
I initially resisted using Georgia, because it is a system font. But it is a really good font, and I decided to place it at the beginning of the list of fonts. I also grew tired of Catamaran and placed the even more neutral Segoe UI in front of it, this being the font I already use for the menu. I dropped the font-size from 20 to 18, because fonts other than than EB Garamond seemed too large at that size.
 H. G. Muller wrote on Wed, Oct 4, 2017 07:31 AM UTC:
H. G. Muller wrote on Wed, Oct 4, 2017 07:31 AM UTC:I dropped the font-size from 20 to 18, because fonts other than than EB Garamond seemed too large at that size.
This is indeed much better.
It can be hard to find just the right font. Tinos was beating other fonts in legibility, but it was also plainer looking than the competition. One thing I noticed about it was that it seemed to have more space between lines. So I slightly increased the line-height with fonts that looked prettier and got improved legibility. I tried various fonts, often finding something or other wrong with them. PT Serif was looking good for a while, but it had an ugly capital Q. Cormorant Garamond had a Q with a long tail that reached under the next letter. That might look fine when it is always paired with a u, but it doesn't work for the letter Q by itself as an abbreviation for Queen. Crimson Text had faint quotation marks. There are more I could test, but for now, Spectral looks like a good choice. It seems to have a good balance between legibility and prettiness without having any weird looking letters or different sized numbers.
 H. G. Muller wrote on Wed, Oct 4, 2017 03:16 PM UTC:
H. G. Muller wrote on Wed, Oct 4, 2017 03:16 PM UTC:What's this?

I do have a 900px wide table on that page (500 + 400-wide cells), but that shouldn't force the width of the text so large as it is here, on my 1366px-wide screen. And that table is hidden.
I don't know why that would happen. I have been trying out different fonts today, but that shouldn't cause that to happen.
Curiously, the Donate button on the interactive-diagrams page is much bigger than on other pages, which suggests there is something different about the CSS on that page. I also got some overlap between the ad and the page content when I sized that page's window small enough, but I can't duplicate this for other pages. So, you should check whether you are doing anything to the CSS on this page that would cause this overlap.
 H. G. Muller wrote on Wed, Oct 4, 2017 03:40 PM UTC:
H. G. Muller wrote on Wed, Oct 4, 2017 03:40 PM UTC:Well, it was still OK a few days ago, and I did not change the text for quite some time, when went through the page to upload new graphics. So it must be something in the global settings or the display script, controlled by you. This is another indication that it cannot be due to the width of the hidden tables; they weren't too wide before.
The final step of the Design Wizard (after pressing 'Show HTML') now also has become a disaster: the box showing the HTML (a 1x1 table) is now so wide that it completely crushes the diagram on the left.
In case it helps, the window width at which I got the overlap is 1352px, and the viewport width is 1338px. The left ad normally displays in the width range of 1331px to 1535px. The narrow right ad displays in the range of 1240px to 1330px. Below a width of 1240px, the sidebar ads do not display at all.
It seems that the font I was currently trying out arranged your text in a way that caused the article width to be wider than the value max-width had been set to. So I just moved on to trying a different font.
Here are characteristics I want in a body font:
- Each character is self-contained in its own box. For example, the tail of the Q should not extend underneath other characters.
- The line in the e should be horizontal. So, garalde old style is preferable to humanist old style.
- The letters l and h should not be especially taller than capital letters. Words like All and The shouldn't have capitals letters significantly shorter than the letters that follow them.
- Letters should not have thick vertical lines and thin horizontal lines like modern or didone fonts do. So, old style and transitional fonts are to be preferred.
- Letters should not be too fancy or too plain.
- Letters should be easily legible, and reading lines of text should proceed quickly.
- Letters should not be too heavy or too light.
- Numerals should be the same height as each other.
- It should ideally include multiple styles and weights.
- Letters should not be too wide or fat.
- Apart from acenders, lowercase letters should be the same height. The letters d and b should not have lower parts that are taller than an e. The letter c should not be taller than r.
I have been trying out different fonts, but I'm taking a break now. The current body font is Tienne by Vernon Adams.
29 comments displayed
Permalink to the exact comments currently displayed.
Presently, it uses 20px EB Garamond for the widest screens, 18px Radly for narrower screens like you would find on a laptop, and 16px Volkhov on mobile devices.