Comments/Ratings for a Single Item
 H. G. Muller wrote on Sun, Feb 5, 2023 11:02 AM UTC:
H. G. Muller wrote on Sun, Feb 5, 2023 11:02 AM UTC:pieces are tramplers
|
satellite=ultima
files=8
ranks=8
promoZone=0
maxPromote=0
stalemate=win
graphicsDir=/graphics.dir/alfaeriePNG/
squareSize=50
graphicsType=png
lightShade=#ffff80
darkShade=#bf998c
rimColor=#077208
coordColor=#ffff40
symmetry=rotate
borders=0
firstRank=1
useMarkers=1
newClick=1
trackPieces=6
spell=freeze
pincher::mR:templar:a2-h2
withdrawer::mocabyafmKdaubyafmK::e1
leaper::mQ(cyafyaf)2cafmQ:longleaper:b1,g1
coordinator::mQ:coordinator2:h1
chameleon:X:mQkK(cyafyaf)2cafmQ::c1,f1
immobilizer::mQ::a1
king::K::d1
|
|
Can an immobilized piece still check a King? If not, could a King move up to an immobilized King and checkmate it? I'm asking, because I'm programming it for Game Courier, and I'm getting ready to add code for the Immobilizer.
To answer my question, I looked up the chapter on Ultima in Pritchard's Popular Chess Variants, and he wrote, "An immobilized king can be mated by its rival moving next to it." So, unless Abbott has said differently somewhere, I'll take this as the rule.
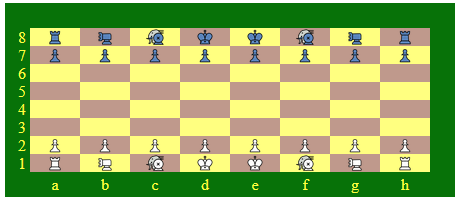
I have a question about this position. If the piece on f5 were a Long Leaper, it could capture the Long Leaper on c2, and it would capture the Withdrawer on e4 along the way. But since the piece is a Chameleon, can it still move to b1 to capture the Long Leaper on c2? If nothing were on e4, it would be free to. Since it can't capture the Withdrawer by leaping over it, does that block it from being able to capture the Long Leaper? Or could it leap over the Withdrawer without capturing it and capture the Long Leaper on c2?
I recreated the same position in Zillions-of-Games, the Interactive Diagram, and Ed Friedlander's Java applet, and in every one of them, the Chameleon could not capture the Long Leaper. I'll assume this is the de facto rule unless Abbott chimes in otherwise.
Another question. Can a Chameleon capture Pawns with a diagonal move? Or, since Pawns move like Rooks, can it capture a Pawn only if it makes an orthogonal move?
In Zillions-of-Games, the Java applet, and the Interactive Diagram, it had to make an orthogonal move. So, I'll assume that's the rule unless it's overruled.
According to the description with the animated illustration linked to on this page, the chameleon "can only capture Pinching Pawns by moving like a Rook."
H. G.,
I've started working on a new version of your Interactive Diagram for Ultima that includes multiple piece sets, but I am having some issues with it. The first is that no pieces show up when the page loads. I have it set up to use the Motif set, which does show up when I hit the Motif button, but not when the page loads. The second issue is that the Abstract, Motif, and Ultima-Alt sets are being stretched to the borders of each space. My Interactive Diagram for Chess, which also uses Abstract and Motif, is not stretching the images, and I don't know why they're behaving differently. While the Alfaerie pieces are all the same dimensions, my Abstract and Motif pieces are not, because they don't include any extra surrounding space around the images. This is probably one of the factors involved, but the Interactive Diagram for Chess isn't having a problem with them.
 H. G. Muller wrote on Mon, Mar 27, 2023 09:21 PM UTC in reply to Fergus Duniho from 08:55 PM:
H. G. Muller wrote on Mon, Mar 27, 2023 09:21 PM UTC in reply to Fergus Duniho from 08:55 PM:I guess the different behavior of the Chess and Ultima Diagrams occurs because these make use of different Diagram scripts. These past months I have been working on a 'next generation' of the Diagram script, which for now is called betzaNew.js instead of betza.js (in the same directory, /membergraphics/MSinteractive-diagrams/). This new script uses the AI's move generator for move entry and execution. This allows entry of moves with more than 1 locust victim, which the old code (from before the addition of an AI) that is being replaced could not handle. That conversion is not really completed yet (move notation for triple captures is still lacking), but Ultima can only be handled through betzaNew.js.
This betzaNew.js also differs from the old one by including a style attribute for the table cells "backround-size:contain", (the piece images are displayed as background, so the highlighting markers can be displayed in front of those as cell content), to force too-large images to fill the cell. The latter was done to allow use of larger-than-needed raster (as opposed to SVG) piece images, which then would allow zooming without too much image degradation. E.g. the Diagram in the Minjiku Shogi article uses the 50x50 alfaeriePNG set, but has a 100x100 GIF image for the Fire Dragon. (This because the GIF, which I needed for animation, does not seem to support an alpha channel, which would cause a ragged outline, unless I make the browser smoothen it on demagnification.)
This 'contain' specification also stretches images that are too small to fill the cells, and apparently stretch the horizontal and vertical dimension independently.
The Diagram script was designed for using piece images of a uniform size. The easiest solution is probably to edit the images so they all get the same size. This is what I did for the 'Horizons' piece set used in the Stone Garden Chess article.
The easiest solution is probably to edit the images so they all get the same size.
I'm sure that is not the easiest solution. There should be a programming solution that treats different files differently, as Game Courier and the Diagram Designer are able to do. Or maybe you could add in a toggle that indicates whether images should be stretched.
To figure out why the pieces are not showing up when the page loads, I opened up the table of information on the pieces and looked at the URL for one of the broken images. It was using a lowercase prefix, yet the code includes these lines:
whitePrefix=W
blackPrefix=BSo, I think there is a bug.
The latter was done to allow use of larger-than-needed raster (as opposed to SVG) piece images, which then would allow zooming without too much image degradation. E.g. the Diagram in the Minjiku Shogi article uses the 50x50 alfaeriePNG set, but has a 100x100 GIF image for the Fire Dragon.
In the examples you give of where stretching is helpful, the image is larger than the space. So, perhaps you could check the size of each image and apply stretching only if the image is larger than the space.
For now, I have made the main set an Alfaerie Chess set with an inverted Rook, because Alfaerie will show up when the page loads.
 H. G. Muller wrote on Tue, Mar 28, 2023 08:17 AM UTC in reply to Fergus Duniho from Mon Mar 27 10:04 PM:
H. G. Muller wrote on Tue, Mar 28, 2023 08:17 AM UTC in reply to Fergus Duniho from Mon Mar 27 10:04 PM:In the examples you give of where stretching is helpful, the image is larger than the space. So, perhaps you could check the size of each image and apply stretching only if the image is larger than the space.
This would be ideal, but I am not sure whether it is possible. The JavaScript is only aware of the URL of the image; it does not have access to the actual image data. It passes the URL to the browser by inserting it into the innerHTML of some element on the page, and then the browser takes care of loading and formatting the image. This process can only be controlled through the style specifications, in particular background-size. There doesn't seem to be a directive there to demagnify only if needed. The betzaNew.js script uses contain.
I admit there is a problem here, but I am not sure what the best solution is. To allow the use of overly-large images for zoom friendliness, there will have to be a size specification for the size background image. Otherwise too-large images would be clipped to the size specified for the table cell. I never tried using SVG as background, but I suppose the behavior would be the same there, as such images also have a natural size.
But in the early days of the Interactive Diagram pieces were displayed as cell content (and highlighting could only be done through background color, not by symbols, which made it unsuitable for monochrome displays). This posed the problem that it always tried to make the height of the cells larger than that of the image (apparently to leave space for 'true descenders' of the font). This would lead to expansion and contraction of board ranks depending on whether these were empty or contained a piece, unless the squareSize was specified larger than the piece images. So many Diagrams made in those days would specify squareSize=54 when using the 50x50 Alfaerie GIF set. This is no longer needed now that the standard script displays the images as background; the size of a background image does not affect the size of the cell, like the content does. But it would be undesirable if these Diagrams now started scaling the GIF piece images to 54x54, with loss of image quality.
I could make the inclusion of the background-size:contain style specification dependent on a parameter, so that it gets omitted by default, and would not affect existing Diagrams. But if our future default for this website will use overly large (say 100x100) raster images or SVG for the piece sets to improve quality on zooming, it means we will have to include an extra parameter for this in the Diagram specification for eternity. I don't like that very much. It would be better to just keep the old betza.js script as it was for Diagrams that already use it, and let future Diagrams use the new script, which scales the images by default (but can suppress that through an option). Keeping two versions of the script for eternity is also not ideal, but only the newest version would have to be maintained, as the old version should alreaady satisfy the needs of all existing Diagrams that used it.
 H. G. Muller wrote on Tue, Mar 28, 2023 09:16 AM UTC in reply to Fergus Duniho from Mon Mar 27 09:55 PM:
H. G. Muller wrote on Tue, Mar 28, 2023 09:16 AM UTC in reply to Fergus Duniho from Mon Mar 27 09:55 PM:It was using a lowercase prefix, yet the code includes these lines:
whitePrefix=W blackPrefix=B
I am confused. Which code was containing that? I don't see those lines anywhere. Not in betzaNew.js, and not in the JavaScript embedded in the page. (Except in the buttons, but this is executed only when the buttons are pressed.)
At page load the color prefixes are set to the values specified in the definition of the Diagram, with lower-case w and b as defaults. Anyway, using the piece theme with the inverted Rook seems the right thing to do, as I recall that the original diagram in the article used that representation too (but using the small Utrecht set).
Btw, why is the squareSize in the Diagram's initial specification set to 52, while all the sets seem to need 50x50? The resizing that occurs because of this makes the images appear less crisp than they actually are.
I doubt the wisdom of offering so many different sets through buttons. This could be done in almost any variant, even those that only use orthodox pieces. Offering too many choices will just confuse the reader; standardization is a good thing. I think we should leave it to the author of the page to decide what representation he prefers. So I hope we are not going to do this in every article.
In the case of Ultima there does seem justification to show an alternative: the inverted-rook representation is how many people might be used to playing it 'over the board', but some people (including myself) will find it very annoying to use orthodox piece symbols to represent entirely different pieces. But the original article already does propose an alternative piece set.
I also think we should somehow get rid of the button for choosing between burners and tramplers. This is not something we should bother people with who only want to learn the rules of Ultima. I put that button in the comment, because that comment mainly served the purpose of showing the newly added capabilities of the Diagram, and give people an opportunity to judge the different move-entry methods. I think everyone would agree that for Ultima it is much better to treat the pieces as burners (i.e. all side-effect captures fully automatic, without the need to click any victims). So we should just make the Diagram in the Ultima article always do that. Problem is that the Diagram is not smart enough to judge whether treating pieces as burners would cause ambiguity of the entered moves. So the treatment as burner would have to be requested in the Diagram definition, (and otherwise default to shooter/trampler). And I have not implemented a method for doing that yet.
I am confused. Which code was containing that?
Old code that's no longer on the page. When I switched the main set from Motif to Alfaerie, I removed those two lines.
Btw, why is the squareSize in the Diagram's initial specification set to 52, while all the sets seem to need 50x50?
I was testing the stretching of images.
In the case of Ultima there does seem justification to show an alternative: the inverted-rook representation is how many people might be used to playing it 'over the board', but some people (including myself) will find it very annoying to use orthodox piece symbols to represent entirely different pieces. But the original article already does propose an alternative piece set.
I much prefer my own Abstract set to the Alternative set David proposed, but I wanted to keep sets other people have preferences for. I could remove the Motif set, as I don't think we need multiple Chess set setups for this game. I think the Galactic set is ugly and has only a few images that make sense to me, but it was the default set for the previous Ultima preset for Game Courier, and I guess it got used a lot. The Alfaerie sets could be reduced if SVGs and high-resolution PNGs were made of some of the pieces not yet supported, such as Pincer Pawns, Spiders, and Kangaroos. Then there would be no need for using the Templar pieces for Pincer Pawns, and Alfaerie3 could be merged into Alfaerie1, and Alfaerie2 could use higher quality images.
I also think we should somehow get rid of the button for choosing between burners and tramplers.
I was just copying that from your original Interactive Diagram for Ultima. I would like to get rid of it myself, but from the rest of what you were saying, it sounds like we're not ready to do that yet.
This would be ideal, but I am not sure whether it is possible. The JavaScript is only aware of the URL of the image; it does not have access to the actual image data.
I looked up the solution and got this:
var img = document.getElementById('imageId');
var width = img.naturalWidth;
var height = img.naturalHeight;
Here is a test:

I was examining what the individual Interactive Diagram for each piece reveals, and it gets some things wrong. For the Long Leaper, it indicates that it can capture a Pawn at the edge of the board, yet it cannot, because there is no space behind it to land on. For the Chameleon, it works the same as a Long Leaper, yet the Chameleon cannot capture the Pawn with the powers of the Long Leaper.
For some pieces, the individual Interactive Diagram just isn't that helpful. Since there is no King on the board, the Coordinator shows the same inability to capture as the Immobilizer. Also, both are given the Betza code `mQ`.
When I played a game, Coordinators captured as they should. This game didn't provide the same opportunity to test Immobilizers. At one point, it let me move into check and captured my King to win. After taking back some moves, it declared mate for a position I don't think is mate. Here is that game:
1. c3 a3 2. b4 Ca4 3. ff3 cxc4 4. Lb4 ch4 5. f5 hxc4 6. c5 Le5 7. Ixc3-b2 Lexc5-b5 8. Ib4 bc7 9. Kc2 cxc4 10. ?d5=P Lbxd5-e5 11. Wd2 Lexc3-a1 12. Xfxd2-d1 cg4 13. gf2 ag3 14. Cxc8-a8 Cxa8-a7 15. Kb1 Laxa2-a5 16. Wd6 Lh5 17. Wxe7-a3 Lhxh2-h1 18. Le1 W-h6-g5 19. ?a2=P W-e3-d2 20. Kb2 Wxe1-b4 21. Xd7 Kxd7
When I continued the game by moving my King into the corner, it did not capture my King, because the King was in fact safe.
 H. G. Muller wrote on Tue, Mar 28, 2023 05:34 PM UTC in reply to Fergus Duniho from 01:50 PM:
H. G. Muller wrote on Tue, Mar 28, 2023 05:34 PM UTC in reply to Fergus Duniho from 01:50 PM:I looked up the solution and got this:
var img = document.getElementById('imageId'); var width = img.naturalWidth; var height = img.naturalHeight;
This could offer an approach to the problem, but I don't expect tit to be simple. The piece images on the board have no ID, as they are background, and not independent HTML elements. But the images in the piece table are foreground, in HTML img tags. I could assign an ID to those (they currently don't have one), and access their properties in the way you indicate.
But it is a problem that this entire table is generated by the script. In your test you apply the code to an image that was already present in the page source. So it will be available by the time the code gets executed. In the Interactive Diagram the tags specifying the source URL for the images would only be created during execution of the code. And in my experience changes in the HTML brought about by the code would not be processed by the browser until after the code stops executing. (E.g. in the Checkmating Applets, when the End-Game Table is being generated, if I add a row to the results table after every iteration, all rows appear at once, only after all iterations have been done.)
So control would have to be returned to the browser after the HTML for the table with piece images has been generated and inserted into the page, for the HTML to be interpreted y the browser, and make the newly defined HTML elements exist and become accessible. Otherwise getElementById would think the element does not exist, and return null.
This would completely upset the way the Diagram script works now. Which is creating the board first (including the style instructions to scale background images or not), and only then the table. Another problem is that the decision to resize or not can be dependent on the piece: in a set with variable image size some images might be larger than squareSize, and others might be smaller.
I think this opens a can of worms. Which is not worth it for makikng it possible to handle an occasional sloppily designed piece set.
 H. G. Muller wrote on Tue, Mar 28, 2023 06:05 PM UTC in reply to Fergus Duniho from 05:32 PM:
H. G. Muller wrote on Tue, Mar 28, 2023 06:05 PM UTC in reply to Fergus Duniho from 05:32 PM:I was examining what the individual Interactive Diagram for each piece reveals, and it gets some things wrong. ...
Well, this is partly to be expected. Move diagrams are for indicating how pieces move. For replacement captures this happens to coincide with how they capture. For other capture modes, these become entirely different aspects of the piece. Even if there was a King on the board, I would have no idea how to show all coordinator moves and captures in a single diagram, and the 'dynamic probing' by dragging a potential victim over the board is unlikely to discover the squares where it can be captured unless you already understand the move. For Long-Jumper capture we are at least lucky that the victim has to be in the path of the non-capture move.
It is indeed a bit strange that the Long Leaper's move diagram indicates capture of an edge piece is possible. The highlighting of moves in the move diagrams is now done by a completely different routine (namely the old one) than that for entering moves (which uses a move list generated by the AI). This because it really should highlight different squares, or use different markers for the same square. (For instance, the move diagram for Pawns must indicate the possibility to capture on squares that are empty.)
I suppose that the 'spell zone' of the Immobilizer could be indicated in the diagram. But it would require some additional explanation for an uninaugurated user to know what it means. Immobilization is not the only type of 'spell' the Diagram now supports. The problem here is that one would really be interested in the moves (or survival) of the piece that is being dragged around, rather than in the move of the Immobilizer.
I think that in cases of such exotic rules as Ultima, the rules can only be properly illustrated by showing dedicated diagrams with carefully set-up positions. The Interactive Diagram can assist in this by allowing the user to experiment with arbitrary positions in its main display.
As to moving your King in check: the ID would allow you to make any move, you could start with Ke8-d4 if you wanted. There is no rule enforcement, and moving your King into check is no exception to that. And of course it will capture it in that case. For some variants King capture is actually the goal. It should allow you to take back the moves, though, and continue play from an earlier position. If that did not work properly there must be a bug in taking back moves. There seems to be a problem with notation as well, as for some moves it indicates the piece by a question mark. And it seems to think promotion is possible, which could be a configuration error (e.g. wrong value for maxPromote) or a bug in the generation of move notation.
I will look at those problems; the betzaNew.js script is not fully finished yet. I am already glad that the newly added features allow it (with the aid of some custom scripting) to have the AI play something as non-chess-like as Ultima without making illegal moves.
It has occurred to me that there is a use for stretching normal sized GIFs and PNGs. One of the issues the Interactive Diagrams have had on my phone is that as the spaces get smaller than the pieces, the pieces get cropped, which looks really bad. For example, the one I made for Chess has this problem. But the one for Ultima does not have this problem, because the pieces are shrinking to fit the smaller space. This greatly improves the appearance of Interactive Diagrams on phones, and it removes one nagging issue I had with using Interactive Diagrams in place of static images. (The one remaining issue is that the spaces become rectangular on my phone. It would help to include some CSS for preserving the aspect ratio of spaces as they shrink to fit a small space.)
With this in mind, I had XnView do some mass file conversions on the Abstract and Motif pieces, and I uploaded these to new directories to test them out. I updated the Interactive Diagram to use them, and the extra space added to each image appears to be transparent. All I did, though, was set it to #00FF00, the same color used for the transparent color, and hoped that was good enough. So, I'll do some more testing later.
 H. G. Muller wrote on Wed, Mar 29, 2023 08:50 AM UTC in reply to Fergus Duniho from Tue Mar 28 09:53 PM:
H. G. Muller wrote on Wed, Mar 29, 2023 08:50 AM UTC in reply to Fergus Duniho from Tue Mar 28 09:53 PM:There is an aspect-ratio style, but it seems to be ignored. When I use aspect-ratio:1/1 in the style of the td elements of the board, instead of specifying a height, I get this:

Here none of the dimensions of the table was 'under pressure'. But it seems to base the row heights on what is needed for the coordinate font in the left board margin, rather than making it equal to the width as requested.
This could be a problem associated with the board being generated by the JavaScript rather than being in the original page source.
[Edit] The problem seems to be more fundamental. The entire Diagram in the case above was again within a cell of a larger table and a div within that. These HTML elements were present in the originally loaded page. But if I request some aspect ratio for those (and leave the board cells with specified height), it also is ignored.
[Edit2] It seems I finally found something that does have an effect. In the routine Display(), for displaying the current board position, where it loops over all squares to specify their new background image (i.e. the piece), I can put
cell.style.height = cell.clientWidth;
This adapts the height to the actual width that the browser gave to the td table cell. The problem is that it doesn't work when you merely resize the browser window (as no JavaScript is called by doing that). But the next time you click in the board this will trigger a call to Display(), and restore the aspect ratio of the squares. If the browser window was already narrow when the page gets loaded (as should be the case when you view the page on a phone), the proper aspect ratio will be used immediately.
I suppose it should be possible to attach an event listener to the page that would call a handler on resizing; If this handler would call (or be) Display(), I suppose it would even adjust the height when the width gets squeezed by a resize.
[Edit3] OK, I now uploaded a betzaNew.js script that does this (including the resize handler). Flush the browser cache to test it.
I got a Kindle Scribe yesterday, and I've been looking at this site in its web browser. Because it's a 300 PPI e-ink device with a large screen, it fits a lot of pixels on its screen, and various elements whose size has been defined in pixels appear small. Based on its 1860 screen width and 2480 screen height, I calculate that it is just about 6.2 inches wide and about 8.26 inches tall, and those values are very close to the less precise measurements I took with a ruler.
One step I've taken is to give HTML a font-size of 12pt in the CSS files. This doesn't change the appearance on my desktop, but it makes text a more comfortable size for reading in the Scribe's browser. One thing that's much smaller on the Scribe's screen is the Interactive Diagram. Since the screen has 300 pixels per inch, an 8x8 board with 50 pixel squares should be less than 1.5 inches wide, and that is in fact what I'm measuring. As long as the pieces are going to stretch to fit the size of the space, maybe you could make an Interactive Diagram increase in size on a large (in terms of pixels) mobile screen.
 H. G. Muller wrote on Fri, Mar 31, 2023 09:36 AM UTC in reply to Fergus Duniho from Wed Mar 29 09:30 PM:
H. G. Muller wrote on Fri, Mar 31, 2023 09:36 AM UTC in reply to Fergus Duniho from Wed Mar 29 09:30 PM:As long as the pieces are going to stretch to fit the size of the space, maybe you could make an Interactive Diagram increase in size on a large (in terms of pixels) mobile screen.
This could be hard to control without knowledge of the entire page layout. The way I usually insert Diagrams into articles is by defining a 2 x 1 table, where the left cell contains the Diagram, and the right cell a list of pieces that can be clicked to summon the corresponding move diagrams (generated by the Diagram script as a 'satellite'). I then specify an explicit width for the left cell (and top alignment for the right cell). This to leave as little white space as possible between the board and the list.
It appears that the width specified for the table cell overrules the natural width of the Diagram itself; if I specify it too small the Diagram gets squeezed. So with an absolute width specified here, there would never be an opportunity for the Diagram to expand, no matter how wide the screen is.
I suppose the width of the left cell could be specified as a percentage of the screen width. Then the Diagram inside of it could expand if again the square size would be indicated as a percentage of the table width, rather than in pixels. Currently the Diagram script applies parseInt() to the value given for squareSize (this to prevent the 1+1=11 problem when you try to calculate something with it), so that specifying a width of 10% would be the same as specifying 10 (which by default is interpreted as pixels when used in the style width spec). It could make the script remember any non-numeric suffix to the value, and append that again to the number when specifying a width. Then it would be up to the one who configured the Diagram to decide whether he wants to use relative size (which would expand with the screen or window size when the surrounding HTML element does so).
But I don't think expansion would give a good result, unless overly large piece images are used (like 100x100). But of course the preson designing the page would know whether that is the case.
25 comments displayed
Permalink to the exact comments currently displayed.
I thought Nebiyu Alien can play Ultima too. (Under the WinBoard Alien Edition.)