Comments/Ratings for a Single Item
I noticed that in some of my articles where text used to wrap around a diagram, this suddenly doesn't happen anymore.
I noticed this happening on your Interactive Diagrams page, but I assumed it was your doing, since I had just previously fixed the problem with this page.
Some investigation revealed that this is due to the "float:left" style of the image being rendered ineffective by wrapping all of the article text in <SECTION> tags, which have a defined style "clear: both", forbidding invasion by floating elements. Before, only the section headers were wrapped in <SECTION> tags (so that new sections would not start beside a floating element), but the text itself could accept floating images.
Wrapping each section in its own <SECTION> tag should have nothing to do with it, and this has been what it does since at least last year. The only change I made recently was to change the lower sections after the first two to display as blocks. This would not affect anything in the first two sections, one of which will usually be where your diagram is found. It will also not affect the ability of elements within the section to wrap around each other. The CSS code you're referring to looks like this:
<STYLE>
MAIN>ARTICLE>SECTION + SECTION {display: block; clear: both;}
</STYLE>
This is for a section that follows after another section that is an immediate child of an article that is an immediate child of main. So, it would have no effect on the first section, which is where your diagram is on this page. Besides that, the "display: block;" section is overridden by the "display: inline;" that appears in the HTML for the first two sections. If "clear: both;" had had the intended effect, I would not have needed to change the other sections to display as blocks, which I recently did to stop the text of the Pieces section from wrapping around stuff from earlier sections. Anyway, this code appears to be useless, and deleting it has had no effect. So, it is not the cause of text not wrapping around your diagrams.
I have noticed that your diagram has a very large margin of 40px. I'm not sure if this is a recent change or not, but you could try reducing this margin or even changing it to a margin-right, since only the right side of the diagram needs some space from the surrounding text.
Looking at your Chu Shogi page, it looks like the CSS was still doing something. So I added back this:
<STYLE>
MAIN>ARTICLE>SECTION + SECTION {clear: both;}
</STYLE>
This stopped the Pieces section from wrapping with the Setup section, but it has no effect on content within the same section, and it doesn't affect the first section anyway.

Ughh. Does this happen just because my FireFox on Linux is rather old, and buggy? On Windows this does not happen for me, and the pull-down menu displays nicely covering the main menu bar.
Could be. I checked both Firefox and Chrome on Linux, and I didn't have this problem. I have Firefox 55.0.2. running on Linux Mint 18. Try updating Firefox or running it without any extensions to see if that makes a difference.
I noticed you assign a z-index to the menu bar. Somehow the pull-down menu doesn't seem to get a higher z-index here.
The menubar gets a high z-index so that it will fully display over ads that have a high z-index. I didn't do anything with the share widget code, because that comes from another website.
I ran a test of object with the following code within the left aside:
<NOSCRIPT>
<object type="text/html" data="/login/external.html" width=300>
</NOSCRIPT>
When I loaded the Comments page with JavaScript disabled, it failed to display the content of the file, it destroyed the formatting of the page, and it caused the main content to disappear. On another page, it made the left aside blank without affecting anything else. In both cases, it failed to do what it was supposed to and made things worse.
 Greg Strong wrote on Sun, Oct 8, 2017 08:09 PM UTC:
Greg Strong wrote on Sun, Oct 8, 2017 08:09 PM UTC:I have a long-standing problem. The ads are sometimes dead links, and when it happens, it gobbles up an incredible amount of screen space as shown below. Fergus and I have talked about it a while ago but he wasn't able to reproduce it. So my question to the community is - is anyone else seeing this or is it just me? I have the problem in both Windows 7 (Firefox and IE) and Linux Mint (Firefox.)
And when it happens, it's always a HoS link. For example: http://www.houseofstaunton.com/chess-books-1.html?acc=eb163727917cbba1eea208541a643e74&___store=houseofstaunton_en&bannerid=24
Strange. The ad shows up on the House of Staunton, and it does include height and width values that should prevent this. Right now, as I'm writing this comment, there is a House of Staunton banner ad that is showing only the TITLE text, but it is not taking up extra space. Curiously, none of these have ALT text. So I just copied the TITLE text to ALT text with a macro.
 Greg Strong wrote on Sun, Oct 8, 2017 08:56 PM UTC:
Greg Strong wrote on Sun, Oct 8, 2017 08:56 PM UTC:I should also mention that I do get some HoS ads fine- I have no idea what's wrong with this one, but it comes up a lot.
Greg, Is this problem not happening on Chrome? Or are you just not using Chrome enough to notice if it does? Most of the time I'm here, I'm using Chrome.
 Greg Strong wrote on Sun, Oct 8, 2017 09:13 PM UTC:
Greg Strong wrote on Sun, Oct 8, 2017 09:13 PM UTC:I don't really use Chrome. Don't even have it installed on Windows. I do have Chromium installed on Mint, as that's the only way I can watch Amazon Prime Video, and I just tested and it does seem to work - I refreshed about 50 times and didn't get the problem. But this doesn't make sense to me; why should your choice of browser have any effect on whether or not a link is dead? I do have a couple plugins for Firefox, but I've disabled them and it didn't make any difference. And I don't have any plugins at all for IE, (not sure if IE even has plugins), and it malfunctions also...
For testing purposes, I have just set the comments page to use only the particular ad you are having trouble with. I'll now check it on different browsers.
Internet Explorer failed to show the ad, but it did show the ALT text without getting really large. Has the ALT text stopped it from getting large on your computer?
It failed to show once on Linux Mint Chrome, but when I refreshed it, it did show up. When it didn't, it displayed the ALT text without sizing large. It has displayed fine on Windows Chrome and Waterfox and on Linux Firefox.
 Greg Strong wrote on Sun, Oct 8, 2017 09:24 PM UTC:
Greg Strong wrote on Sun, Oct 8, 2017 09:24 PM UTC:The Alt text has indeed kept it from eating all the screen space. I still get the dead link, but at least it's really tiny, so I consider that a win. Thanks for looking into it.
 H. G. Muller wrote on Sun, Oct 8, 2017 09:26 PM UTC:
H. G. Muller wrote on Sun, Oct 8, 2017 09:26 PM UTC:It worked after I fixed these problems, but now I have the problem that the text from the object cannot be styled from outside.
Is that a problem? I suppose it could be styled from the inside. The style of the menu bar seems to be defined between <STYLE> tags on the pages itself (line 21-69 for the page I am looking at), rather than from an external CSS file. These lines could be just as well in the external file included by the <object>. If they are always the same, one could argue it is even better to have them there, as this external file is supposed to be cached.
I admit that I am puzzled by the fact that the browser tries to keep the styles separate, but perhaps that also means that the main page and the external html can each link to their own CSS file, without the styles interfering with each other.
Since the menu includes up to four submenus with varying content, it cannot be encapsulated into a single object. These are the Favorites submenu, designated by a heart, the Play submenu, the Related submenu, and the submenu for the signed in person. I had been thinking of including the static parts into an object, but it would require a duplication of the CSS required by the non-static parts.
 Greg Strong wrote on Sun, Oct 8, 2017 10:28 PM UTC:
Greg Strong wrote on Sun, Oct 8, 2017 10:28 PM UTC:The listcomments.php page is not longer working on IE - the left ad sidebar floats on top of and conceals the comments as seen below. I almost never use IE so I have no idea if this is new.
I get this happening in Internet Explorer when the window is reduced in width, so that only the left ad is displayed. Did you give me a full screen shot or crop it? I do not get this in Chrome or Waterfox with the window set to the same size. Doing further tests with Internet Explorer, I did not have a problem with the rules of Chess page, not even with an Amazon ad, but I did have the same problem with the comments page showing the earliest comments, which are all text comments without any images or interactive diagrams in them.
 Greg Strong wrote on Sun, Oct 8, 2017 11:38 PM UTC:
Greg Strong wrote on Sun, Oct 8, 2017 11:38 PM UTC:Confirmed - I don't have the issue if I make the window wide enough, but it has to be seriously wide - almost full-screen before both sidebars show up and the text is not obscured.
I added max-width: 100%; to the CSS for the ARTICLE element, and it seems to have fixed the problem.
 H. G. Muller wrote on Mon, Oct 9, 2017 07:03 AM UTC:
H. G. Muller wrote on Mon, Oct 9, 2017 07:03 AM UTC:I had been thinking of including the static parts into an object, but it would require a duplication of the CSS required by the non-static parts.
I was already afraid that splitting the menu in a constant and a variable part would give trouble. But it might be possible to treat the entire menu as variable, and put it externally. After all, the menu is not very variable; a given user will only need two different versions of it, one where he is signed in, and the other where no one is signed in.
I have never seen a PHP script, but I imagine the msdisplay.php looks something like this:
GenerateHeader(); GenerateMenuBar(USER); GenerateAds(); GenerateArticle(SUBJECT);
The GenerateMenuBar part could be moved to a separate script, menu.php (say), which would also generate the styling instructions. The output of this script would then be included as an <object> in the main page. So the msdisplay.php script would become
GenerateHeader();
Generate('<object data="menu.php?user=USER"></object>');
GenerateAds();
GenerateArticle(SUBJECT);
and tne menu.php would contain
GenerateMenuBar($user);
The main script would only generate two different menu URLs in the <object> tag for a given user XXX: menu.php?user=none, and menu.php?user=XXX, and the browser would cache both, and from then on would only use these cached versions, not accessing the menu.php on the server anymore.
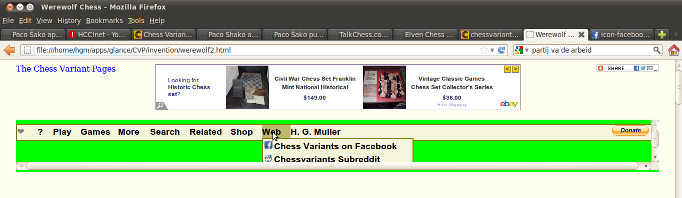
[Edit] Forget it, this idea does not work. I made a 'mockup' of the CVP website by copying the /g/global.css style file and all icons in /index (and /ads/showads.js) to my Linux VM, and put the page source of /invention/werewolf-chess on a file with .html extension. Showing the latter in my browser gives a reasnable reproduction of how the page looks on the site itself. (For reasons I have not identified yet the ebay ad below the menu bar stays blank, although the ebay ad in the banner does appear). This does result in a fully operational menu bar (at least as far as opening menus and sub-menus; when you actually select a menu item, the link is usually broken, as it points to a onsite file/script that I did not copy).
This allowed me to experiment with the menu bar. It was possible to migrate the menu section of the page source together with its styling to an external html file, and include that as an object (although that gave a margin of about 5 pixels around it that I did not managed to suppress yet). Such a wrapped menu bar responds to mouse hover for popping up the menus. But what kills the idea is that the menus that pop up are confined to the size reserved for the <object>:

I added
max-width: 100%;to the CSS for the ARTICLE element, and it seems to have fixed the problem.
Good trick. I will try that in the diagram design wizard too. For some reason long lines in a <pre> element (like what I use to present the generated HTML code in the wizard) now force the element wide enough to completely contain them, rather than wrapping. That didn't use to be a problem in the past. But restricting the width as a percentage of the parent element might combat this problem.
Thanks for looking into this. It saves me the effort. Objects may still be useful for ads. So I'll look into that. PHP looks similar to JavaScript. Both can be mixed with HTML, and both use a C-like syntax. The main differences are that
- JavaScript can access the DOM, and PHP can access the database and environment variables.
- PHP can write files to the server, but JavaScript cannot.
- When you look at the source of a PHP script in your browser, you will just see the generated HTML, not the PHP code actually written in the script.
Here I will be testing out some different text-rendering options. I will repeat the same text with multiple options for the sake of comparison. The first will use optimizeSpeed, the second optimizeLegibility, and the third geometricPrecision. Ligatures should not work, because I already turned them off in the CSS due to unwanted ligatures like an ff ligature that made the two f's look different. (ABCDEFGIJKLMNOPQRSTUVWXYZ) + [abcdefeghijklmnopqrstuvwxyz] 1234567890! Is this a question? The quick brown fox jumps over the lazy dog. Every good boy deserves favor. The rain in Spain falls mainly on the plain. Chess is related to the games Shogi and Xiangqi. What is a jiffy thing to say?
Here I will be testing out some different text-rendering options. I will repeat the same text with multiple options for the sake of comparison. The first will use optimizeSpeed, the second optimizeLegibility, and the third geometricPrecision. Ligatures should not work, because I already turned them off in the CSS due to unwanted ligatures like an ff ligature that made the two f's look different. (ABCDEFGIJKLMNOPQRSTUVWXYZ) + [abcdefeghijklmnopqrstuvwxyz] 1234567890! Is this a question? The quick brown fox jumps over the lazy dog. Every good boy deserves favor. The rain in Spain falls mainly on the plain. Chess is related to the games Shogi and Xiangqi. What is a jiffy thing to say?
Here I will be testing out some different text-rendering options. I will repeat the same text with multiple options for the sake of comparison. The first will use optimizeSpeed, the second optimizeLegibility, and the third geometricPrecision. Ligatures should not work, because I already turned them off in the CSS due to unwanted ligatures like an ff ligature that made the two f's look different. (ABCDEFGIJKLMNOPQRSTUVWXYZ) + [abcdefeghijklmnopqrstuvwxyz] 1234567890! Is this a question? The quick brown fox jumps over the lazy dog. Every good boy deserves favor. The rain in Spain falls mainly on the plain. Chess is related to the games Shogi and Xiangqi. What is a jiffy thing to say?
25 comments displayed
Permalink to the exact comments currently displayed.
Since we're talking about bugs, I often see what appears to be "code" mixed with the display.
Right now, just under the title, I see text which reads, "Database Query: SELECT * FROM Comment WHERE IsDeleted=0 ORDER BY CommentID DESC LIMIT 25"
At least I assume this is a bug. I don't know what it means, and it just takes space away from the other (usually) interesting stuff.:)